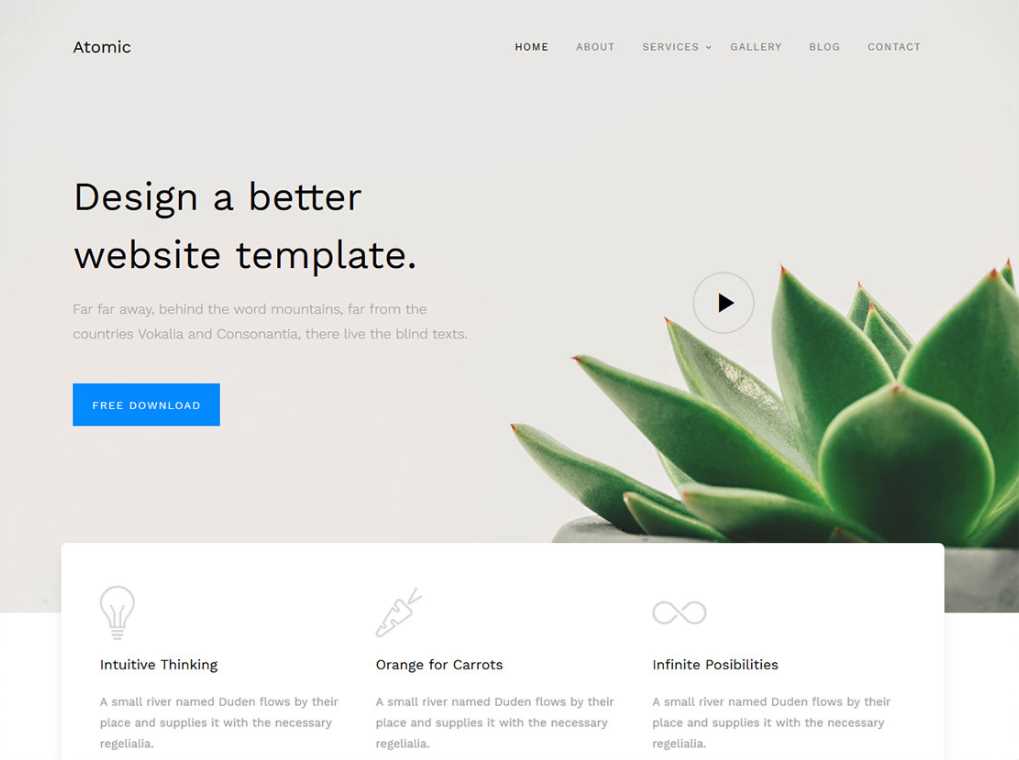
Explore the Best Letter Website Template for Your Design Needs

Building a strong digital presence requires a well-structured platform that facilitates clear communication and effective interaction with visitors. Whether you’re a business, an individual, or an organization, presenting your content in an organized and visually appealing way is essential for engaging your audience.
One of the most efficient ways to achieve this is through the use of pre-designed structures that offer both flexibility and style. These frameworks allow for easy customization, ensuring that the end product is tailored to your specific needs while maintaining professional standards.
Customization options are key to adapting these solutions to fit the unique tone and purpose of your project. With the right tools, you can create an impactful and user-friendly experience that resonates with your target audience.
Responsive design also plays a crucial role, ensuring that your content looks great on any device, from desktop to mobile. This adaptability helps you reach a broader audience while keeping the user experience smooth and seamless.
Choosing the Right Structure for Your Page

When selecting the right structure for your online platform, it’s important to prioritize functionality and ease of use. The ideal solution should not only meet the specific needs of your project but also provide flexibility for future updates and changes. Consider how well the design complements your content and enhances the overall user experience.
Key Considerations in Selecting a Layout
First and foremost, focus on simplicity and clarity. A clean and intuitive layout helps users navigate your platform easily, while a cluttered or complicated structure can turn them away. Make sure the design elements align with your message, guiding visitors seamlessly through the information you want to present.
Customization and Flexibility
Another important factor is the level of customization available. You should be able to adjust the design to reflect your unique brand or style. Look for a solution that allows you to personalize various elements, such as fonts, colors, and navigation, while still maintaining a professional and cohesive look.
Essential Features for a Professional Online Page
A well-structured platform must include several core elements to ensure functionality and effectiveness. These features enhance the user experience, making the site intuitive and engaging while also serving the purpose of clear communication. When selecting the right components, it’s important to choose those that provide ease of navigation and support interaction with your audience.
Responsive Design
One of the most critical elements is responsive design. Your platform should adapt seamlessly to any screen size, ensuring that content looks great and is easily accessible across devices. This feature enhances user experience, allowing visitors to engage with the content regardless of whether they’re on a desktop, tablet, or smartphone.
Effective Navigation
Clear and simple navigation is essential. A well-organized menu, logical structure, and fast load times help users find what they need quickly. Easy-to-use navigation tools ensure a smooth journey through your content, improving both user retention and overall engagement.
How to Edit a Page Layout

Modifying the design of your platform involves several key adjustments to both structure and appearance. This process allows you to tailor the layout to fit your specific needs and ensure it aligns with your content. Making changes should be straightforward, with easy access to editing tools and customization options.
Adjusting Visual Elements
To begin, focus on visual elements such as colors, fonts, and images. These components set the tone and style of your page. Choose a color scheme that matches your branding, and select fonts that enhance readability. Make sure to place images strategically to complement the text and create a balanced, appealing design.
Customizing Content Sections
The next step is adjusting the content sections to fit your needs. Rearrange or resize blocks of text, buttons, and other elements to ensure a logical flow. You should also consider adding or removing sections to create a layout that best serves the purpose of your platform, making sure that all important information is easy to find and well-organized.
Design Tips for Professional Platforms

Creating an effective and professional layout requires a balance of aesthetics and functionality. The design should not only reflect your brand’s identity but also provide a seamless user experience. A clean, organized, and visually appealing structure can make all the difference in retaining visitors and encouraging engagement.
Key Design Elements

- Consistency across all pages helps build trust and recognition. Use uniform fonts, colors, and spacing.
- Whitespace is crucial for clarity. Avoid cluttered designs that overwhelm users; give elements room to breathe.
- Navigation should be intuitive and straightforward, with easy access to all necessary information.
- Mobile Responsiveness ensures the layout looks great on any device, enhancing the user experience across screens.
Visual Appeal

- Use high-quality images that support your content without overshadowing it.
- Choose color schemes that are aesthetically pleasing and easy on the eyes, keeping accessibility in mind.
- Optimize your typography, ensuring fonts are legible and aligned with the overall design.
Incorporating Custom Forms Effectively
Adding personalized forms to your platform can significantly enhance user interaction and streamline communication. Whether for contact purposes, surveys, or data collection, well-designed forms make it easy for visitors to provide necessary information. It’s crucial to ensure they are user-friendly, efficient, and aligned with your overall layout.
Key Factors for Effective Forms
When integrating custom forms, several factors should be considered to ensure they serve their purpose without hindering the user experience:
| Factor | Description |
|---|---|
| Simplicity | Keep forms short and to the point, asking for only essential information to avoid overwhelming users. |
| Visibility | Place forms in easily accessible locations, ensuring they are noticeable but not intrusive. |
| Clear Instructions | Provide concise, clear instructions for users, so they understand what information is required. |
Optimizing User Experience
To further enhance the user experience, consider incorporating features like input validation, error messages, and progress indicators. These elements ensure that users know exactly what is expected and can easily correct mistakes when filling out forms.
Ensuring Mobile-First Design
As mobile usage continues to rise, designing for mobile devices first has become essential. A mobile-first approach ensures that your platform functions seamlessly on smaller screens before scaling up to larger devices. This strategy not only improves user experience but also boosts performance, accessibility, and search engine optimization.
Optimizing for Smaller Screens
Start by focusing on the core functionality of your platform. Simplify the layout and reduce unnecessary elements that could clutter the screen. Prioritize key content and make sure navigation is intuitive with touch-friendly buttons and easily tappable links.
Flexible Layouts and Adaptability
Design flexible layouts that adapt to various screen sizes. Use relative units, such as percentages or ems, to ensure elements adjust smoothly. Incorporate responsive design techniques that allow images, text, and other content to resize appropriately, providing an optimal viewing experience on both mobile and desktop devices.