Creating a Professional Letter Template in HTML

In today’s digital world, efficient and visually appealing communication plays a vital role in professional settings. Whether you’re drafting a formal note or a business-related message, utilizing structured formats ensures clarity and effectiveness.
Designing the right structure for written communication is essential. By leveraging specific markup techniques, you can create messages that are not only organized but also adaptable to various devices and screen sizes.
Mastering the essential elements of this structured approach makes it easier to tailor documents for different occasions while maintaining consistency and professionalism. With the right tools, creating engaging, functional messages is within anyone’s reach.
Advantages of Structured Digital Documents
Using pre-designed frameworks for creating digital correspondence offers numerous benefits. By utilizing organized layouts, the time spent on crafting messages is significantly reduced, allowing for more focus on content rather than formatting. These structures provide consistency and enhance the overall user experience across devices and platforms.
Improved Efficiency and Time Management
One of the main advantages of using ready-made designs is the efficiency they bring. With predefined sections and elements, individuals can quickly insert their content into the framework without worrying about alignment or styling. This results in faster production and the ability to manage multiple tasks simultaneously.
Enhanced Professional Appearance
These organized designs ensure that the final product looks polished and consistent. By following established formatting patterns, the output retains a clean and professional look, which is especially important for business communications.
| Benefit | Impact |
|---|---|
| Time-Saving | Quick creation and customization of documents |
| Consistency | Uniform design across all messages |
| Accessibility | Cross-device compatibility for easy viewing |
How to Customize a Template
Adapting a pre-structured format to fit specific needs is an essential skill for creating personalized communication. Customization allows you to modify content, structure, and visual elements, ensuring the result aligns with your goals. By understanding the key components, you can make adjustments that reflect your style and message effectively.
Adjusting Content for Specific Purposes

Start by modifying the core content to suit your audience and objective. This might involve changing text sections, adding relevant information, or omitting unnecessary elements. The flexibility of the structure allows you to cater to different purposes, whether it’s formal communication or casual messaging.
Personalizing Visual Elements
Design elements such as fonts, colors, and spacing can be easily adjusted to match your brand or personal preferences. Adding custom logos, adjusting headings, and changing alignment are simple yet powerful ways to enhance the visual appeal. This ensures that the final product feels uniquely yours while maintaining readability and coherence.
Fine-tuning each section gives you full control over the layout, making it suitable for different devices and platforms, thus increasing accessibility for all users.
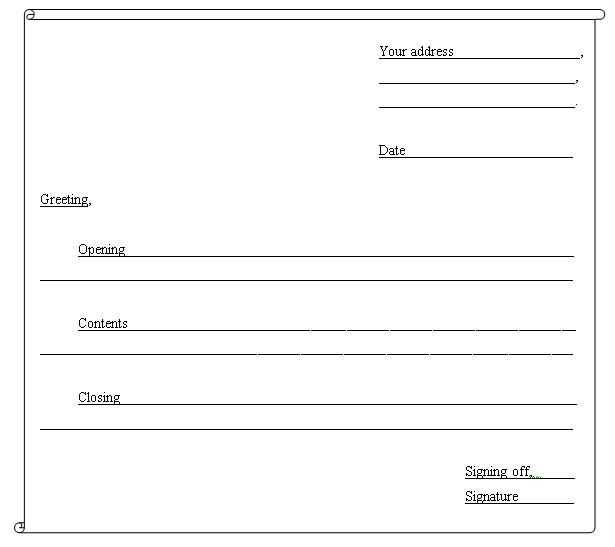
Essential Tags for Letter Creation
To craft a well-structured and professional message, it’s important to use the right building blocks. These basic components ensure that your content is organized and easy to read. By understanding which elements are essential, you can create correspondence that is both functional and visually appealing.
The most fundamental elements for any well-organized document include headings, paragraphs, and lists. Headings allow readers to quickly identify key sections, while paragraphs divide the content into manageable chunks for better readability. Lists help break down information into concise points, enhancing clarity.
Additionally, the use of text formatting tags such as <strong> for bold text and <em> for emphasis plays a crucial role in highlighting important details and guiding the reader’s focus. These basic tags not only improve the overall appearance but also enhance the user experience by making the document more accessible and easier to navigate.
Tips for Professional Formatting
Maintaining a clean and organized structure is essential for ensuring that your communication is both clear and polished. Professional formatting is not just about aesthetics; it plays a vital role in readability and how your message is perceived by the recipient.
First, always ensure proper alignment and spacing. Keep your content well-organized by using consistent margins and line breaks to avoid clutter. Make sure paragraphs are clearly separated to create a natural flow, allowing the reader to easily follow the content.
Another important consideration is font consistency. Choose a legible font and stick with it throughout the document. This ensures that the reader isn’t distracted by varying styles and sizes. Proper headings and subheadings also help guide the reader, making the document easier to scan and navigate.
Common Mistakes in Letter Templates
Even with a well-structured approach, there are several pitfalls that can negatively affect the overall presentation and effectiveness of your communication. Understanding and avoiding these mistakes can ensure that your message is both clear and professional.
Poor Structure and Layout

One of the most common issues arises from improper organization. A cluttered layout can make it difficult for the reader to follow your message. Key errors include:
- Inconsistent spacing between sections
- Lack of alignment for headings and paragraphs
- Excessive or insufficient margins
Overcomplicated Design Elements
While it’s important to make your communication stand out, overly complex or unnecessary design elements can detract from the content. Avoid:
- Using too many fonts or sizes
- Overuse of bold or italicized text
- Clashing colors or backgrounds
Best Practices for Responsive Design

Ensuring that your content looks great across all devices is crucial in today’s digital world. A responsive approach ensures that your material adapts seamlessly to different screen sizes, providing an optimal viewing experience for users, regardless of the device they’re using.
Start by using a flexible layout that can adjust to the width of the screen. This allows elements to resize or rearrange based on the available space, maintaining a consistent and pleasant appearance.
Another key practice is utilizing media queries. These conditional rules allow you to apply specific styles based on device characteristics, such as screen width or resolution. This ensures your content is tailored for mobile, tablet, and desktop devices without sacrificing functionality or design.
Additionally, prioritize mobile-first design. Focus on creating a user-friendly experience for smaller screens and scale up to larger ones, ensuring that every user gets the best possible interface and navigation, regardless of their device size.