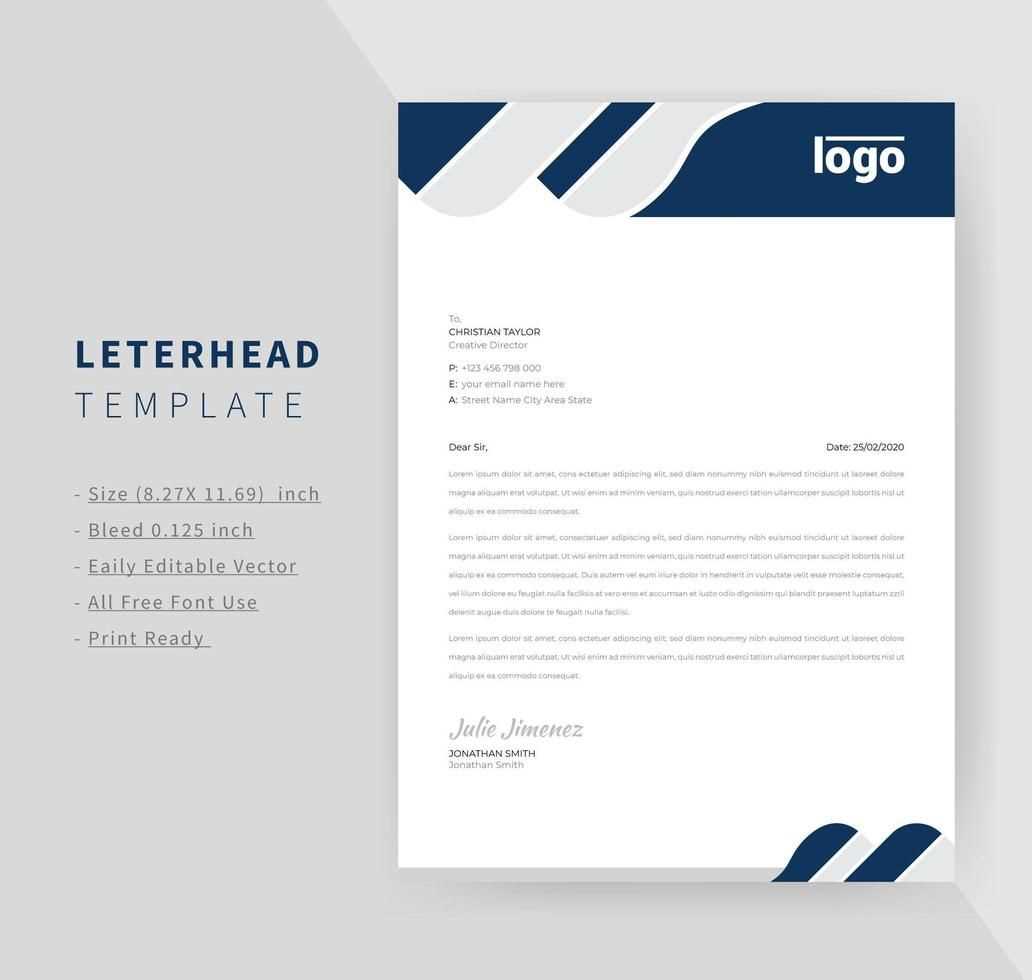
Background letter template design

Creating a background letter template requires a strong visual foundation that complements the purpose of your message. Choose a layout that aligns with the tone of your communication–formal, professional, or creative. The design should highlight key information while maintaining clarity.
Start with a clean structure, using ample white space to prevent the letter from feeling cluttered. Incorporating a subtle background color or texture can enhance the design, but ensure it does not overpower the content. Light, neutral tones work best for professional letters, while soft gradients or patterns can add personality for more informal contexts.
Incorporate header and footer sections that help organize the content. For the header, consider adding the sender’s logo or name in a bold font to immediately establish identity. The footer can include contact details, a call-to-action, or any other necessary supplementary information. Choose fonts that are easy to read, such as sans-serif or serif, to ensure readability.
Finally, remember that consistency across all elements is key. The style of your background, fonts, and layout should remain uniform throughout to create a cohesive, professional appearance. Keep these principles in mind when designing a background letter template, and you’ll be sure to craft a polished and effective letter.
Background Letter Template Design

Choose a color palette that reflects the tone of your message. Subtle, muted tones work well for professional letters, while more vibrant colors suit creative contexts. Stick to a light background to ensure readability of the text. Soft grays, off-whites, or pastel shades are often ideal choices.
Maintain balance in the layout by giving adequate space around the edges. Avoid crowding the text with excessive decorations or patterns. The focus should remain on the content, not the background elements. A simple, clean design ensures clarity and emphasizes your message.
Incorporate a header or footer with minimalistic branding if needed. A small logo or company name can enhance recognition without overwhelming the design. Keep fonts simple and readable; avoid overly decorative styles that may distract from the text itself.
Test your design on various devices and screen sizes. A background that looks great on a desktop might not translate well to mobile devices. Make sure the design remains clear and functional across different platforms.
Choosing the Right Layout for Your Template

Focus on functionality first. Ensure the layout supports the content you need to present. The structure should enhance readability and user experience, not complicate it.
- Prioritize readability: Use a clean, simple layout that allows for easy reading. Keep text blocks short and well-spaced. Avoid dense paragraphs.
- Consider hierarchy: Arrange content in a logical order. Headings, subheadings, and bullet points can guide the reader’s eye and help organize the information clearly.
- Adaptability: Choose a layout that adjusts well to different screen sizes. Responsive design ensures your template works across desktops, tablets, and mobile devices.
- Whitespace: Don’t overcrowd the page. Proper use of whitespace gives the content room to breathe and reduces visual clutter.
Test different layout options to see what best suits your content. A layout that works for one project might not work for another. Keep experimenting until you find the one that delivers the clearest, most enjoyable reading experience.
Incorporating Branding Elements into Your Letter
Integrate your logo at the top of the letter to create immediate brand recognition. Position it prominently, but avoid overcrowding the header area. Ensure the logo aligns with your company’s color palette to maintain visual consistency.
Use branded fonts for headings or body text. Select fonts that reflect your company’s personality and ensure readability. If your brand guidelines specify a particular font, incorporate it consistently throughout the letter to reinforce brand identity.
Add your brand’s color scheme to borders, headings, or text highlights. Stick to a maximum of two or three primary colors to maintain a professional and cohesive appearance. This can be done subtly through the letter’s footer or side margins, keeping it balanced.
Incorporate a branded footer that includes your company’s contact information and social media links. This gives the letter a professional finish and reinforces the connection with your brand.
Consider adding a personalized signature element that uses your brand’s voice, making the letter feel tailored while remaining on-brand. Keep it aligned with the tone of communication you’ve established with your audience.
Tips for Selecting Background Colors and Patterns
Choose colors that align with the message you want to convey. Light shades like pastels evoke calmness, while darker tones add depth and sophistication. Consider using contrasting colors to highlight important elements or create emphasis in your design.
Complement with Your Content
Ensure the background complements the content. For text-heavy designs, opt for subtle patterns or solid colors to prevent distraction. Bold patterns work best for smaller sections or accent pieces, where they don’t overwhelm the main content.
Maintain Readability

Always prioritize readability by choosing background colors that offer sufficient contrast with the text. Dark backgrounds with light text, or light backgrounds with dark text, are universally readable. Avoid clashing colors that make it difficult to read the content.
Optimizing Font Styles for Readability
Choose clear and legible fonts to ensure readability. Sans-serif fonts like Arial or Helvetica work well for digital content, while serif fonts like Times New Roman can be effective for print materials. Stick to familiar fonts that won’t distract the reader.
Font Size and Spacing
Set font sizes large enough to avoid strain. For body text, a size between 16px and 18px is ideal. Adjust line height to 1.4 to 1.6 times the font size for comfortable reading. Adequate letter spacing also improves legibility, especially in smaller sizes.
Contrast and Color
Ensure a strong contrast between the text and background. Black or dark gray text on a white or light background is typically easiest to read. Avoid using too many colors, as they can create visual clutter. Stick to a maximum of two or three complementary colors.
Ensuring Proper Alignment and Spacing
Adjust alignment and spacing to enhance readability. Begin by choosing the right alignment for each section. For body text, use left alignment to ensure consistent and easy-to-follow lines. Titles and headings can be centered for emphasis and to create visual balance.
Maintain consistent line spacing throughout the document. Set it to 1.15 or 1.5 for easy reading. Avoid excessive space between lines, which can disrupt the flow. Adjust margins to create a sense of uniformity. Standard margins, such as 1 inch on all sides, work well for most designs.
Pay attention to paragraph spacing. Use space between paragraphs to break up text and improve flow. Typically, a space equal to the height of one line is ideal. Keep letter spacing balanced–too much or too little can distort text and hinder legibility.
Lastly, align elements like logos or graphics neatly. Ensure that all visual components are in harmony with the text, neither too close nor too far apart. Proper alignment guides the reader’s eye naturally through the document.
Testing Your Template Across Different Devices
Test your background letter template on various devices to ensure consistency in its appearance. Focus on mobile phones, tablets, and desktop computers, as they all display content differently due to varying screen sizes and resolutions.
Use device simulation tools available in most browsers. These allow you to preview your template’s layout across different screen sizes without needing physical devices. Chrome’s Developer Tools, for example, offers a range of devices to test against.
Pay attention to font sizes, image scaling, and spacing between elements. On smaller screens, text and images may appear crowded or too small. Adjust padding, margins, and font sizes to ensure readability across all devices.
Don’t forget to check the responsiveness of interactive elements, such as buttons or links. Test how they behave when clicked or tapped, and ensure they remain accessible across all screen sizes.
For a more thorough test, send the template to colleagues or friends using different devices. Gather feedback on usability, design, and functionality to identify any overlooked issues.
| Device | Key Considerations |
|---|---|
| Mobile | Check readability, button sizes, and ensure content isn’t cut off. |
| Tablet | Ensure medium-sized screens don’t distort layout or fonts. |
| Desktop | Verify content alignment, image resolutions, and overall appearance. |