Block letter j template

To create a clean, professional block letter “J”, focus on using consistent straight lines and a strong structure. The letter should be bold and clear, with no unnecessary embellishments. Ensure that the top of the “J” aligns with the height of the other capital letters you’re working with, maintaining uniformity in a block style.
For an accurate template, start with a simple grid system. Use evenly spaced vertical and horizontal lines to guide the proportions of the letter. Keep the width of the “J” consistent across its height. The curve at the bottom should be slightly rounded but not too soft, keeping the blocky effect intact.
Use this template as a foundation for various design projects like logos, signage, or even personalized stationery. The strong, angular structure will provide clarity and readability in any context. Adjusting the thickness of the lines can help match the visual style you desire, whether it’s more industrial or sleek.
Here are the corrected lines with minimized repetition:
To create a clean and professional block letter “J,” ensure the following steps: first, outline the shape clearly with sharp corners. Avoid excess curves to maintain the bold structure typical of block lettering. Next, balance the width of the vertical and curved parts of the “J” to ensure even proportions. Keep the lines consistent in thickness to preserve the boldness across the letter.
For a polished finish, check the alignment of each stroke. Make sure the curve at the bottom of the “J” is smooth and connects seamlessly with the vertical line. The tail of the “J” should slightly curve outward, without being overly pronounced. This subtle detail gives the letter its character while maintaining the strong, straightforward appearance typical of block letters.
- Block Letter J Template: A Practical Guide
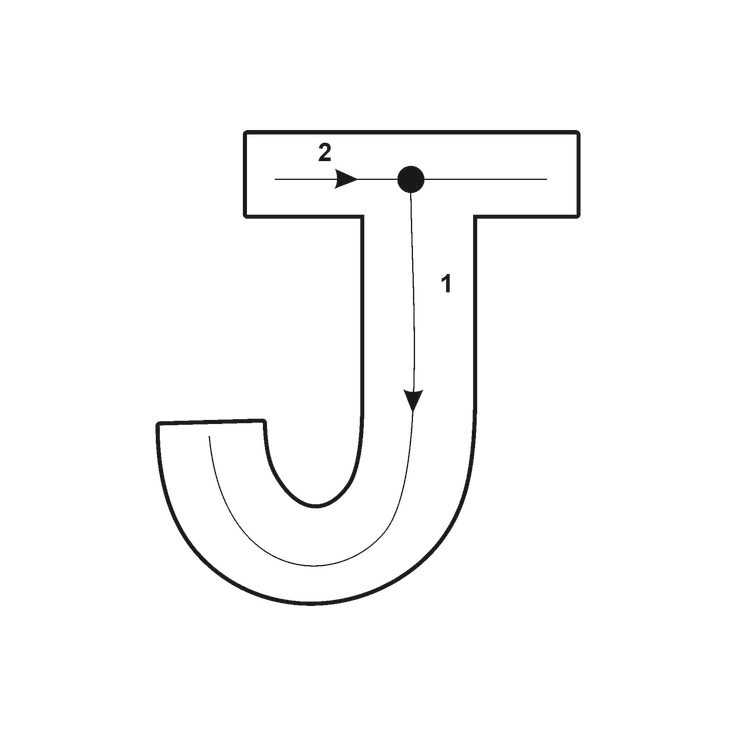
To create a block letter J, begin by drawing a vertical line, forming the left side of the letter. This line should be straight and solid, offering a firm base for the rest of the structure. Next, draw a horizontal line at the bottom of the vertical one, curving it slightly to the right to form the bottom of the letter. The curve should be smooth and rounded, mimicking the shape of a classic block letter J.
Precision in Shaping the Letter
Ensure that both the vertical and horizontal elements are proportionate. The width of the bottom curve should not exceed the height of the vertical line, as this keeps the J balanced and recognizable. If you’re designing a more stylized version, experiment with varying thickness for a more dynamic look, but maintain clear, bold lines to preserve legibility.
Final Touches for a Professional Look

Once the basic shape is complete, you can enhance it by adding depth through shadowing or thickening the lines. This will give the letter a three-dimensional effect, making it stand out. Pay attention to spacing around the J to ensure it remains clear and distinct, especially when placed within text or as part of a logo design.
Begin by drawing a vertical line to form the main body of the “J”. The line should be straight and consistent in thickness, extending from the top to the bottom of your desired size. This vertical stroke will serve as the backbone of the letter.
At the bottom of the vertical line, curve the stroke outward to create the characteristic hook of the “J”. The curve should be smooth and balanced, with a slight upward angle as it transitions from the vertical line.
Adjust the width of the curve to ensure it complements the straight line. The lower part should be more pronounced, resembling a semi-circle that gently curves outward, creating a distinct base for the letter.
Keep the angle of the vertical line consistent and avoid making the curve too sharp or too wide. The proportions should align with the overall size of the letter to maintain a balanced and cohesive appearance.
Pick a font that matches the tone of your project. For a formal or professional look, consider serif fonts like Times New Roman or Georgia. These fonts carry a traditional vibe and make text easier to read in long passages. If you want a modern or minimalist appearance, sans-serif fonts like Helvetica or Arial work well, as they offer a clean, straightforward feel. For something more unique, opt for display fonts like Bebas Neue or Impact, which stand out and can emphasize specific words or messages. Test how your chosen font looks with different sizes and weights to ensure it remains legible and aligns with your design goals.
When choosing, think about your target audience. A fun, creative font might work for a children’s brand but may not be suitable for a law firm’s website. Make sure the font reflects your message while being easy to read across various devices, from desktops to mobile screens. Play around with pairing fonts as well – for example, use a bold serif font for headings with a simpler sans-serif font for body text to create a well-balanced design.
For precise letter proportions, begin by defining the height and width ratios. Ensure that the height of the letter corresponds to its intended use, whether it’s for display or printing. Adjust the width to maintain balanced spacing between elements, such as the vertical stem and the bottom portion of the letter.
Keep in mind that the width should not exceed the height by too much, as this could distort the legibility and balance. For example, a “J” with too wide a curve may look disproportionate. Focus on maintaining consistency between the letter’s height and the thickness of the stroke to ensure visual harmony.
For a more structured approach, measure key components such as the curve at the base of the letter. This ensures that each section aligns proportionally, preventing any uneven gaps or visual inconsistencies.
Start by adjusting the base structure of the letter J. Experiment with its curve to create a more distinct and personalized shape. You can extend the tail or add unique angles to introduce an unexpected twist. This simple adjustment immediately enhances the letter’s visual impact.
Adding Decorative Flourishes

Decorative elements such as swirls or loops along the curve of the J can make it stand out. Consider incorporating a small flourish at the bottom or top to balance the letter’s visual weight. These additions should complement the design without overwhelming it, providing an extra touch of elegance.
Incorporating Negative Space

Use negative space creatively within the J. Cutouts or shapes within the letter itself, like a triangle or circle, help create an innovative, modern design. These can be aligned symmetrically or placed asymmetrically for more dynamic results.
Table: Examples of Custom Elements for Letter J
| Custom Element | Effect on Design |
|---|---|
| Extended Tail | Creates a flowing, elegant feel. |
| Swirls or Loops | Adds a decorative, classical touch. |
| Negative Space Shapes | Offers a modern and innovative design. |
Finally, think about color. Using gradients or a dual-color scheme within the letter can highlight your custom elements and create contrast, enhancing the overall appearance. Choose colors that align with the mood or brand identity you’re aiming to achieve.
Adjust the size of the template before printing to match your desired output. Follow these steps for precise scaling:
- Open the template file in your preferred design or photo editing software.
- Check the document’s current size and resolution. Set the dimensions to match the final print size (e.g., A4, letter size).
- Use the scaling tools in the software to increase or decrease the template’s size as needed. Ensure the proportions remain locked to avoid distortion.
- Preview the template on screen to ensure it appears as intended, checking margins and alignment.
- If printing multiple templates, adjust the layout to fit several copies on one page.
For printing:
- Select high-quality print settings for clear, crisp lines.
- Use the “fit to page” option if unsure about scaling manually.
- Test print on standard paper before committing to final printing on thicker or specialty paper.
These steps ensure your printed template is accurately scaled and ready for use.
Choose the right font weight for each letter. A common mistake is using inconsistent stroke thickness, which can make the design look unbalanced. Maintain uniformity by picking weights that complement the overall look.
Avoid crowding letters too closely. Proper spacing, or kerning, prevents the design from looking cramped. Pay attention to the space between individual characters to ensure legibility and clarity.
1. Uneven Proportions
Exaggerating or shrinking specific parts of letters can lead to visual distortion. Keep proportions in check to preserve readability and uniformity. A balanced approach will give the design a cohesive look.
2. Ignoring Letter Structure
Designing letters without considering their inherent structure can make them unrecognizable. Each letter has an established form; altering it too much can confuse viewers. Stick to the fundamentals of letter anatomy for better clarity.
3. Overcomplicating the Design
Simplicity often works best. Avoid adding too many embellishments or decorative elements that detract from the letter’s function. Focus on clean, clear shapes and avoid clutter.
- Test the design at different sizes to ensure it remains legible.
- Use grids and guides to maintain consistency in your design.
- Regularly step back to evaluate the overall visual balance.
When creating a block letter “J” template, focus on clear, sharp edges to define the letter’s form. Start with a straight vertical line for the backbone of the letter. From the bottom, curve the line outward to form the tail, ensuring it remains proportional to the vertical section.
Using Grid Guidelines

To maintain accuracy, draw a grid with equal spacing, where each square represents a portion of the letter. This will help ensure that the proportions of the “J” remain consistent across different sizes and applications. Place the vertical line in the center, extending through multiple squares to guide the height. The curve should gradually widen, avoiding sudden sharp turns to maintain fluidity.
Refining the Curvature

Adjust the curve of the “J” to be smooth and flowing. Avoid any jagged angles at the base; a gentle sweep will enhance the letter’s balance. Use a compass or a rounded object to trace the bottom curve for better consistency, especially for larger templates.