Tiny letter templates

Using the right template can save you time and effort when creating personalized messages. Tiny letter templates offer a simple, clean design, making it easy to craft messages that stand out without being overwhelming. These templates are ideal for quick, thoughtful notes, whether you’re sending a thank-you, an invitation, or a special announcement.
Choose a layout that suits the tone of your message. For a more formal letter, pick a template with a structured, professional look. For casual communication, templates with softer lines or creative fonts can help convey a friendly vibe. Tiny letter templates work well for both personal and business use, allowing you to maintain a polished appearance while keeping your communication concise.
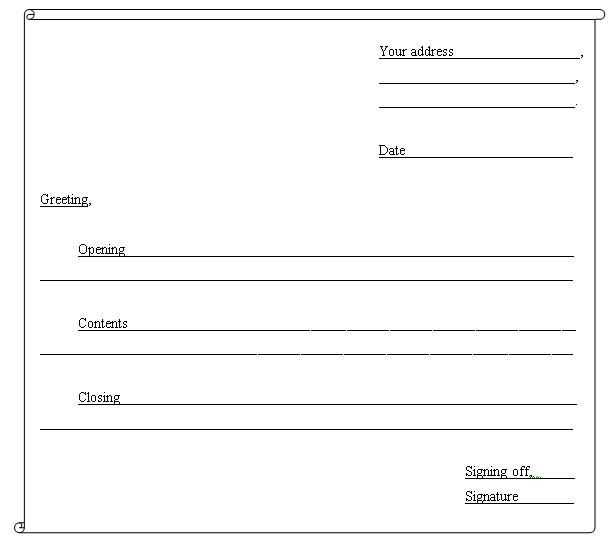
Keep in mind that a clear structure is key. Most templates will give you space for a header, body, and signature. Use the header to grab attention, the body to deliver your message, and the signature to add a personal touch. With a well-designed template, your message will feel complete and cohesive without requiring much additional effort on your part.
Explore different options to find the one that best suits your needs, whether you need a template for a simple note or a more detailed letter. With so many options available, you can tailor each letter to its specific purpose and ensure it reflects your style or brand.
Here’s the corrected version:
To create a clear and engaging Tiny Letter, begin with a friendly greeting and a personal touch. Keep the tone informal, making sure to express the purpose of your message right away. Start with a strong opening sentence that grabs attention, then proceed with a concise body of text that highlights key points without overwhelming the reader.
Be Concise, but Personal
When drafting your Tiny Letter, avoid overly long paragraphs. Focus on clarity, using short sentences and simple language. Tailor the message to your audience, ensuring it feels like a conversation. Adding a personal anecdote or sharing a quick update can also make your letter feel more relatable and authentic.
End with a Call to Action
Wrap up your message with a clear call to action. Whether it’s asking for a reply, directing them to your website, or encouraging them to sign up for an event, make it easy for your reader to understand the next step. Finish with a polite thank you or a warm closing to leave a positive impression.
- Tiny Letter Templates: Practical Guide for Crafting Personalized Messages
When creating tiny letters, focus on clarity and warmth. Whether it’s for a quick note or a special occasion, a short message can have a lasting impact. Follow these steps to craft a meaningful and personal tiny letter:
1. Choose a Simple and Clear Layout
Opt for a clean design that doesn’t overwhelm the recipient. Avoid long paragraphs and keep sentences concise. You want your message to be easy to read and direct. Use plenty of white space, especially if the letter is hand-written. If you are using digital templates, choose one with well-defined sections to keep things organized.
2. Personalize with Specific Details
Instead of generic expressions, add personal touches that resonate with the recipient. Mention specific memories, inside jokes, or things you know they appreciate. This gives your tiny letter a sense of intimacy, making it feel less like a form letter and more like a thoughtful gesture.
Example: “I still remember that hilarious moment we had last summer at the beach. I thought of you when I saw this little card.”
3. Keep the Tone Light and Genuine
Even if the occasion is serious, you can still maintain a warm and friendly tone. Your letter should reflect your unique voice, whether it’s humorous, sentimental, or simply straightforward. Let your personality shine through, and the message will feel authentic.
4. End with a Warm Closing

Finish your tiny letter with a heartfelt sign-off that matches the tone of the letter. Whether it’s “With love,” “Thinking of you,” or “Take care,” ensure it ties back to the content of your note.
To choose the right layout, consider your letter’s purpose. A personal letter can benefit from a warm, informal design, while a formal letter needs a clean, structured approach. Pay attention to elements like margins, font size, and alignment to make sure your message is clear and easy to read.
When in doubt, opt for a traditional layout. This helps ensure that your letter looks professional and polished. Focus on creating balance and keeping the text easy to follow with adequate spacing between sections.
| Layout Type | Use Case | Key Features |
|---|---|---|
| Block Layout | Business or formal letters | Aligned left, no indentation, simple structure |
| Modified Block Layout | Semi-formal or personal letters | Left-aligned with indented paragraphs, date and signature to the right |
| Circular Layout | Creative or invitation letters | Unique, non-traditional alignment, visually dynamic |
For more formal letters, the Block Layout is usually the safest choice. It’s easy to read and highly professional. Modified Block Layout can add a personal touch without losing professionalism. If you’re writing something less formal, experiment with more creative designs that fit the tone of your message.
Adjust fonts and colors to match your brand and create a unique look for your tiny letter. For fonts, choose a clean, readable typeface. Use web-safe fonts like Arial, Verdana, or Georgia for consistency across devices. If you prefer custom fonts, consider integrating Google Fonts by adding the necessary link to your template’s head section.
When selecting colors, make sure to align them with your brand’s color palette. For readability, opt for high contrast between text and background. Dark text on light backgrounds is a safe choice. For accent colors, use your brand’s secondary colors, but avoid overwhelming the reader with too many shades.
Use CSS classes to apply these styles consistently across your template. For example, add custom font-family and color settings to your email’s text and headings. This ensures that every section reflects the same style and maintains a professional look.
Lastly, test your design across different devices and email clients. This ensures your fonts and colors display correctly, maintaining your design integrity.
Interactive elements make your letters more engaging and dynamic. Including hyperlinks, embedded forms, or even small quizzes can encourage readers to actively participate. For example, adding a link to a relevant resource or video enhances the reader’s experience and can provide additional context to your message.
Using Hyperlinks

Incorporating hyperlinks to websites, social media, or related content allows readers to explore further. Ensure that the links are relevant and enhance the purpose of the letter. Avoid overloading the letter with too many links–select the most impactful ones.
Including Embedded Forms

If your letter is intended to gather feedback or facilitate action, consider embedding a simple form directly within the letter. This could be a poll or a registration form. Keep it concise to maintain reader interest, and make sure it functions seamlessly across devices.
By adding interactive elements, you create a more immersive and actionable experience for your readers, leading to better engagement and response rates.
Enhance your Tiny Letter by adding images, GIFs, and signatures. These elements help convey emotions, capture attention, and make your content more engaging. Here’s how to effectively integrate them into your letters:
Images

Choose images that reflect your message. A clean, simple picture can create a connection with your reader and add personality to your content. Ensure the image size is appropriate to avoid slow loading times. Try adding a personal photo, an illustration, or a relevant visual that complements the text. Use HTML tags like <img src="image-link"> for easy inclusion.
- Ensure the image aligns with your theme or message.
- Maintain a balance between text and visuals for readability.
- Use high-quality but compressed images to reduce load time.
GIFs
GIFs add movement and excitement to your letters. Select animations that match the tone of your message. They can break up the text, inject humor, or emphasize important points. Just be mindful not to overdo it–too many GIFs can be distracting. Insert them using the <img src="gif-link"> tag in the same way as regular images.
- Limit GIFs to one or two per message to avoid distraction.
- Choose GIFs that reinforce your message or tone.
Signatures
Your signature adds a personal and authentic touch. Use an image of your handwritten signature or create a unique sign-off with custom fonts. This shows your readers that you’ve taken the time to make the letter feel personal.
- Make sure your signature is legible, even at smaller sizes.
- Place your signature at the end of the letter for a polished look.
- If you’re using a digital signature, ensure it’s high resolution to avoid blurriness.
To ensure your email templates display correctly across different platforms, use responsive design techniques. Test your emails on popular email clients like Gmail, Outlook, and Apple Mail to see how they render. Adjust elements like fonts, images, and layout structures to ensure compatibility.
Keep your email template simple with inline CSS. Many email platforms do not fully support external or embedded stylesheets, so rely on inline styles for better rendering consistency. Avoid complex CSS features like hover effects, which may not work in all clients.
Use tables for layout. Email clients, especially older ones, often struggle with modern HTML elements. A table-based layout ensures your content is displayed correctly, even on outdated systems. Just be sure to keep it clean and organized to avoid unnecessary complexity.
Ensure that your images are optimized for email. Use the correct file types (JPEG or PNG) and compress them for faster load times. Avoid large image files that can slow down email loading, especially on mobile devices with slower internet connections.
Test your subject lines and preview text. Both play a key role in increasing open rates. Some email platforms, like Gmail, truncate the subject line, so it’s important to keep it under 50 characters to avoid cut-off text. Preview text should complement the subject line and be concise.
Include clear, well-placed call-to-action (CTA) buttons. Make sure buttons are large enough for mobile users to tap easily. Place them above the fold, where they are most likely to be seen, and ensure they are easy to click on both desktop and mobile devices.
Lastly, check that your email templates are optimized for dark mode. Many platforms now support dark mode, which can alter the appearance of your design. Ensure that text remains legible and images are visible in both light and dark settings. Consider testing with email clients that offer dark mode options to prevent any display issues.
Test your design across multiple devices and email clients. Tools like Litmus and Email on Acid allow you to see how your letter looks in different environments, reducing the risk of layout issues. Focus on responsiveness to ensure your design adapts smoothly to both desktop and mobile screens.
Check text visibility and readability. Use contrasting colors for text and background, and avoid small fonts that can be hard to read on mobile devices. Always test your typography choices, ensuring that your headings, body text, and links are clearly defined.
Validate your links. Make sure all call-to-action buttons and hyperlinks work properly before sending. Use link-checking tools to avoid broken links, as these can detract from your design’s credibility.
Send test emails to yourself and a few colleagues. This gives you a chance to spot any unexpected formatting issues or missing elements that could appear in different inboxes. Testing with various email clients ensures your design renders properly on Gmail, Outlook, and others.
Keep subject lines and preview text concise and attention-grabbing. The first few words are critical as they appear in inbox previews. Ensure these elements complement the main message of your letter and don’t get cut off.
Finally, track user interaction with your email. Use analytics to see how recipients engage with your design. Adjust elements like buttons, images, and layouts based on feedback and performance data to continually improve your design for future emails.
Use numbered lists to give clarity to the steps or sequence of actions in your Tiny Letter templates. When organizing content, especially instructions, it’s crucial to keep each point clear and concise. By breaking information into a structured order, it helps the reader follow along effortlessly.
- Start by defining the purpose of your Tiny Letter. Whether it’s for personal or professional use, make sure your goal is clear.
- Choose a clean, readable font. Your choice can either be a simple sans-serif like Arial or a playful serif like Times New Roman, depending on the tone you’re setting.
- Include a catchy subject line. This is your first impression and will determine whether your reader opens the letter.
- Organize your content into sections, using headers to create a clear structure. Keep paragraphs short, especially in emails.
- Close with a personal sign-off. A thoughtful, friendly ending makes a positive impact on your reader.
By following these steps, you’ll keep your Tiny Letter organized and engaging, ensuring your reader gets the message with ease.