Cover letter template psd

Customize your cover letter with a professional and sleek design using a PSD template. A carefully crafted letter not only highlights your qualifications but also showcases your attention to detail and creativity. PSD templates offer flexibility, allowing you to adjust every element to suit your style and industry needs.
Choose a template that aligns with your career goals. A modern layout with clean lines and well-organized sections can make a strong impact. Focus on personalization: adjust fonts, colors, and spacing to ensure your cover letter stands out while maintaining a professional tone.
When selecting a template, ensure it complements your resume design. Consistency in format across both documents enhances your application’s visual appeal. Save time and effort by starting with a template that already includes sections for contact information, introduction, body, and closing statements.
Here’s the revised version with minimized repetitions:
Focus on a clean and concise structure in your cover letter. Start with a clear introduction that highlights your strengths. Avoid repeating the same achievements or skills throughout the document. Instead, connect your experience to specific examples that match the job requirements. Use bullet points to emphasize key skills and accomplishments. This will make your letter more readable and direct. Conclude with a strong closing statement that invites further communication without repeating points already made in the body. Keep your language professional, but approachable, to create a balanced tone.
- Cover Letter Template PSD: Practical Guide
When creating a cover letter using a PSD template, focus on clarity and readability. Choose a layout that matches the job you’re applying for, ensuring it is both professional and visually appealing. Select fonts that are easy to read, like Arial or Helvetica, and avoid overcrowding the space with too many design elements.
Key Elements of a Cover Letter Template PSD
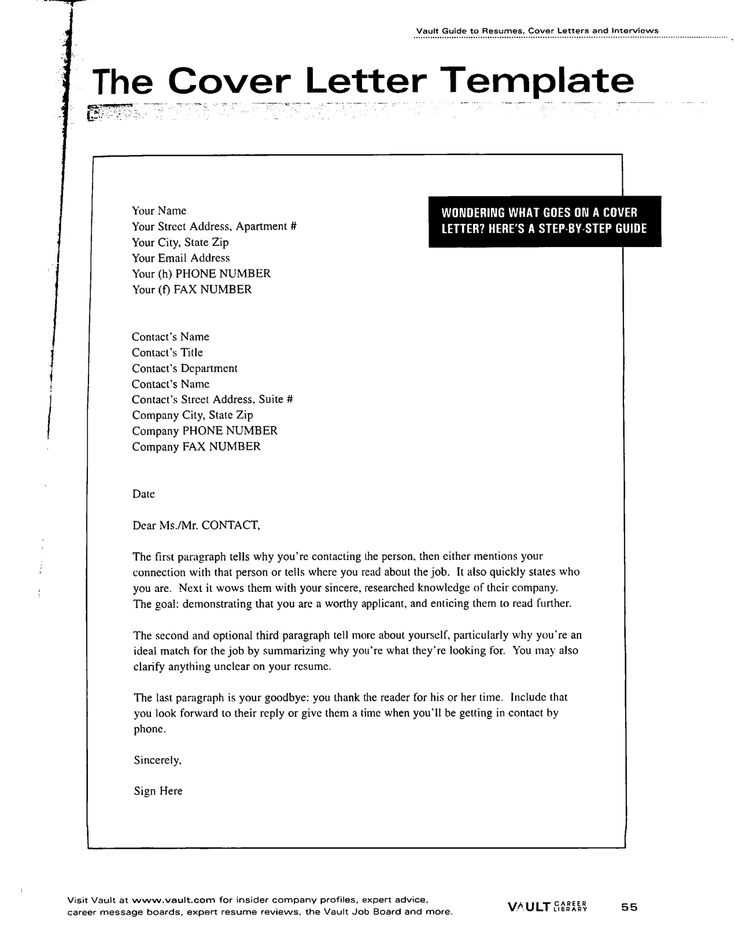
- Header: Start with your contact information at the top, followed by the employer’s contact details. This ensures your cover letter is easy to follow.
- Introduction: Briefly introduce yourself and state the position you’re applying for. Make a direct connection to the company or job role to show your interest.
- Body: Focus on how your skills align with the job requirements. Highlight your experience and achievements, linking them to the employer’s needs.
- Closing: End with a polite and confident closing statement. Mention that you’re available for an interview and express your enthusiasm about the opportunity.
Customizing Your Template
- Personalization: Tailor each section to the specific job you’re applying for. Change the colors, fonts, or layout to reflect the company’s branding or the role’s formality.
- Visual Appeal: Use subtle design elements, like borders or dividers, to break up sections and make the letter visually engaging. Avoid overly complex graphics that may distract from the message.
- File Formats: Save your final document in a format that is easy for employers to open, such as PDF. Make sure the template is editable, so you can make quick adjustments when necessary.
Using a PSD template provides flexibility and customization, allowing you to craft a personalized cover letter that stands out while maintaining a professional appearance.
Open Photoshop and create a new document. Set the dimensions to standard letter size (8.5 x 11 inches). Use a resolution of 300 DPI for print quality. This ensures that your template looks professional and sharp on any screen or paper.
1. Design the Layout

Start by creating the main structure. Use guides to divide the page into sections: a header for your contact information, a body section for the letter content, and a footer for the signature. Keep margins consistent, and align text and objects neatly. Choose a simple, clean font like Arial or Helvetica for easy readability. Use bold for headings and subheadings.
2. Add Editable Text Fields

To make the cover letter template customizable, add text fields that can be easily updated. Use the “Text Tool” to create placeholders like [Your Name], [Company Name], [Position], and other relevant information. Save each text layer as a separate group so users can quickly edit them without affecting the layout. For added flexibility, make sure the font size and style are adjustable for different text lengths.
Ensure that each section has enough space for the content. For example, the body section should be large enough to accommodate multiple paragraphs, and the footer should leave room for a handwritten signature if needed.
3. Incorporate Design Elements
Incorporate subtle design elements like lines, icons, or borders that align with the overall aesthetic. Use layers and layer styles like drop shadows or strokes to create depth. These elements should complement the content without overpowering it. Make sure the design is versatile, so users can easily modify colors or remove elements as needed.
Save your work as a PSD file with clearly labeled layers. This allows users to modify the template without losing the integrity of the design. With this customizable PSD cover letter template, users can easily update the content and adapt it for different job applications.
Focus on clarity and simplicity when designing the layout of your cover letter template in PSD. Arrange key elements like the header, body, and footer in a clean, readable format. Align text to the left for easy scanning, and leave enough white space to avoid a crowded look. Use hierarchy by adjusting font sizes for headings and subheadings to guide the reader’s attention.
Avoid overly decorative fonts; opt for professional ones like Arial or Helvetica. These are easy to read and look polished. Ensure the font size is large enough for readability–typically 10-12 pt for body text and slightly larger for headings.
Margins play a key role in balancing text and white space. Set consistent margins around the edges, with a slightly larger space at the top for the header. This creates a neat and organized appearance.
Consider using tables for structured sections like contact information, skills, or education. A simple table with clear borders or lines will help present this data in an organized manner. Keep the table design subtle, focusing on readability over decoration.
| Section | Details |
|---|---|
| Header | Include your name, contact info, and date at the top. |
| Body | Break it into three parts: introduction, skills/experience, closing. |
| Footer | Place a closing statement and signature area. |
Align all elements for symmetry. Consistency in font, spacing, and alignment contributes to a professional appearance. Ensure each section is clearly separated, either by using different font weights or subtle lines to demarcate areas.
Test the design on different screen sizes to ensure that it looks well-proportioned across various devices. PSD templates are flexible, so take advantage of the ability to tweak the layout for print or digital applications without compromising readability.
Opt for fonts that align with your design’s tone and target audience. For professional designs, sans-serif fonts like Helvetica or Arial offer a clean, modern look. For a more traditional feel, serif fonts such as Times New Roman or Georgia provide elegance. Avoid using more than two or three fonts in a single design to maintain visual coherence.
Pair fonts carefully. If you’re using a bold headline font, balance it with a simpler body text font for readability. A contrasting combination, such as a thick serif with a thin sans-serif, often works well.
- For readability, consider font size, especially for body text, aiming for 12-14px on digital screens.
- Ensure there’s enough contrast between your text and background color to improve legibility.
Choosing the right color scheme impacts mood and user engagement. Stick to a primary color palette of 2-3 colors. Use contrasting shades for headings and background to create focus and hierarchy.
- Neutral tones like black, white, or gray work well as base colors, allowing accent colors to pop.
- Use a color wheel to create harmonious combinations, such as complementary or analogous colors.
Consider the psychology of colors. For instance, blue conveys trust and professionalism, while red evokes energy and passion. Tailor your color choice to reflect the desired emotional response from your audience.
Test your design with various backgrounds and fonts to ensure readability across devices and print formats. Consistency in font and color use enhances the clarity of your message.
Incorporate your unique personal branding into your PSD letter by aligning its design with your professional identity. Start by selecting fonts, colors, and graphic elements that reflect your personal style, whether it’s sleek and modern or more traditional. This will make your cover letter stand out while remaining professional.
Use Custom Fonts and Colors
Choose fonts that align with your brand. A modern sans-serif can convey a clean, contemporary feel, while serif fonts might give a more professional, established vibe. Pick a color palette that matches your branding – for example, using shades of blue for trustworthiness or bold colors for a more creative approach. Make sure the colors don’t overwhelm the content; they should complement the message, not distract from it.
Integrate Your Logo or Signature

Adding a logo or a personal signature to your cover letter will reinforce your personal brand. Position the logo at the top near your contact information or as a subtle watermark. Keep the design simple, ensuring it doesn’t dominate the letter but instead adds a professional touch. It can leave a lasting impression, especially in creative fields.
When saving your cover letter in PSD format for job applications, ensure you keep your file organized and optimized for easy use. To do this, first save your project regularly by clicking “File” then “Save As” and selecting PSD format. This retains all layers and design elements intact. You can always come back and make edits later without losing any details.
Choosing the Right Export Settings
After finalizing your cover letter, you’ll likely need to export it in a different format for submission, such as PDF or JPG. To export, go to “File,” then “Export,” and select the format that suits the employer’s requirements. For most job applications, PDF is preferred because it ensures your layout stays the same across different devices. When exporting, make sure the resolution is set to 300 DPI for high quality.
Tips for Exporting Without Losing Quality
To maintain quality, double-check the settings before exporting. If you’re exporting to PDF, ensure “Preserve Photoshop Editing Capabilities” is unchecked to reduce file size. For image formats like JPG, adjust the quality slider for a balance between resolution and file size. Keeping the file size below 1MB is often advisable for email attachments.
Overusing generic language is one of the most frequent errors people make when using cover letter templates. While templates offer structure, it’s important to personalize your letter. Avoid generic phrases such as “I am a dedicated worker” or “I am passionate about the job.” Tailor these statements to reflect your actual experience and the specific job description.
Not customizing for the company is another common mistake. Each company has its own culture and requirements, so adjust your template to match the company’s values and expectations. Research the company’s mission and incorporate keywords from the job listing to show you’ve done your homework and are genuinely interested.
Forgetting to include relevant achievements in a template can make your letter feel flat. Don’t just mention past job duties; focus on the impact you made. Highlight accomplishments that are directly tied to the skills and qualifications the employer is seeking. This will make you stand out more than simply listing generic responsibilities.
Neglecting formatting is another issue. Although templates are designed to help with layout, ensure your formatting remains clean and professional. Avoid overloading your letter with excessive fonts, colors, or images. Keep it simple and ensure readability by sticking to a clear, easy-to-follow structure.
Copying the template verbatim without adjusting it for your needs makes your cover letter sound mechanical and unoriginal. Templates should act as a guide, not a copy-paste solution. Personalizing each section, including the introduction and conclusion, will give your letter a more authentic tone.
Ignoring proofreading can be detrimental. While templates might offer a solid structure, errors in grammar, spelling, or punctuation can slip through. Carefully proofread your cover letter before submitting to avoid mistakes that could undermine your professionalism.
Choose a clean, modern design for your cover letter template. Avoid heavy graphics and opt for a professional layout that enhances readability. Stick to one or two colors and use consistent fonts that are easy on the eyes. The structure should be simple–your name and contact information at the top, followed by the employer’s details, the body of your letter, and a clear call to action at the end.
Make use of white space. It helps the content breathe and makes it more digestible. Keep paragraphs short and focus on one key idea per section. A solid header, such as “Cover Letter” or “Job Application,” should be placed at the top to set the tone and help organize the document.
Ensure that the text is aligned properly. It may sound basic, but misaligned elements can be distracting. A left-aligned layout with consistent margins ensures your cover letter looks polished and professional.
Test your template by inserting your details and review the visual impact. The template should adapt well to different screen sizes if you plan to send it digitally. Make sure the text stays legible in various formats, especially when converted to PDF.